시작하며

지난 며칠 간 푸리에 급수를 공부한 결과를 이곳에 탐구의 형태로 남깁니다. 푸리에 급수와 푸리에 급수의 시각화에 대한 영상은 인터넷에 많이 있습니다. 그것들을 참고하면 더욱 좋을 것입니다. (물론, 저는 영어가 안 되어서 제대로 알아듣지는 못했습니다.)
전반적으로 JavaScript를 통한 시각화를 다루고 있습니다. 단, 예외적으로 2장에서는 Web Audio API를 이용해 푸리에 급수를 통해 근사한 파형을 재현해 직접 들어볼 수 있습니다. (마이크가 있고 여러분이 목소리를 낼 수 있는 환경에 있다면 더욱 좋습니다!)
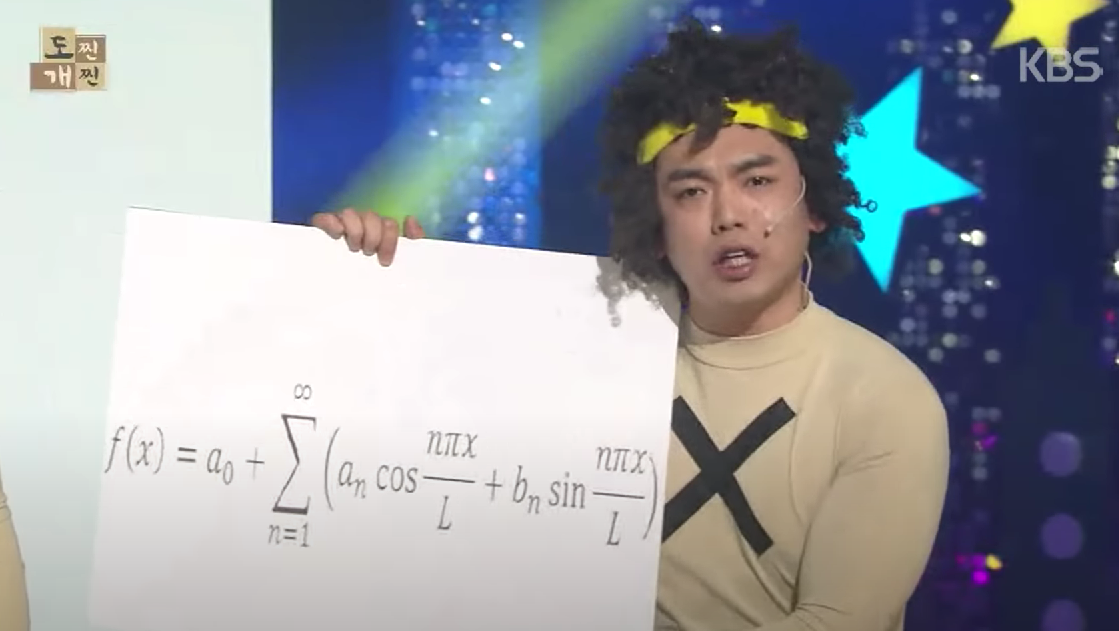
1장에서 푸리에 급수와 푸리에 계수에 대한 기본적인 내용을 소개하고 있으니 참고하면 좋을 것이라고 생각합니다.
이 글을 읽는 데는 별도의 JavaScript 지식이 필요 없다고 생각합니다. (아마도...)
단, 얼마간의 프로그래밍 경험이 있다면 코드 읽기가 수월할 것입니다. 하지만 본 글에서 중요한 건 수학적인 내용이지 프로그래밍적 내용이 아닙니다.
하지만 2장에서의 상호작용형 예제의 작동을 위해 브라우저의 콘솔 창에 코드를 입력하는 일이 필요하니 이곳에서 미리 연습해 봅시다. (버튼을 사용할 수도 있었지만, 코드를 치는 편이 재미있으니까요)
우선, 콘솔 창은 키보드의 F12 를 눌러서 열 수 있습니다.

그럼 대충 이런 창이 뜰 것입니다. 상단 메뉴의 '콘솔' 을 클릭합시다. 그리고, 콘솔에 대고 아래와 같이 입력합니다.
그럼 여기에 글이 나타날 거에요
$exampleText.textContent = '안녕 푸리에 급수!';
이것은 아주 재미있는 경험이 아닐 수 없습니다!
※ 코드 중에 // 으로 시작하는 내용은 주석으로서, 제외하고 입력해도 코드의 실행엔 영향이 없습니다.
아무튼 이제 모든 준비는 끝났습니다. 푸리에 급수를 탐구하러 떠나 봅시다.
아참, 3장과 4장의 실습에서 할 재밌는 것을 위해서는 잉크스케이프라는 프로그램을 다운받아야 합니다. 링크는 여기를 클릭.